Это страничка обучающая вставлять фото. Страницу отредактировал, убрав описания классов «_» и «__», которые не работали как было задумано. В место них возникли классы ‘int’, ‘int1’, ‘int2’, ‘int3’.
Собственно фото можно размещать, используя соответствующую кнопочку в редакторе. Но только так делать не надо, поскольку это дает фото статичное, а страница сайта меняет свой вид в зависимости от размеров дисплея. И чтоб фото хорошо вписалось и в большой монитор и в смартфон, нужны особые приемы.
Фото не просто вставляется в страницу, но вписывается в блок, который меняет форму вместе с размером окна на дисплее. Что не помещается в этот блок, браузер обрезает. Поэтому надо заботиться о том, чтоб не обрезались, например, лица.
Это особо относится к заглавному изображению записи. Блок, в который оно вписывается на стартовой странице может принимать разные размеры.
За несколько лет устоялась нижеописанная техника размещения фото. Фото помещаются в теги DIV c классами начинающимися с img.
При этом размер фото определяется как часть прямоугольника, который по ширине занимает весь экран, а высота его по умолчанию есть одна треть ширины экрана. Какая часть прямоугольника используется, задается классом элемента DIV.
В зависимости от класса ширина обнимающего прямоугольника может быть равна ширине всего окна, половины окна, трети, четверти, и двум третям. Этим размерам отвечают классы img1, img2, img3, img4, img23 — соответственно.
Специальный класс «clear» обеспечивает размещение нового блока фото. Он должен добавляться к элементу, предшествующему первому фото в блоке. Этим элементом может быть тег <p>, который надо писать как <p class=»clear»> </p>. Код « » внутри элемента автоматически добавляется.
Например, перед параграфом <p class=»clear int2″> </p> будет добавлено поле сверху высотой 2em (равной удвоенной ширине символа ‘m’).
КОНКРЕТНЫЕ ПРИМЕРЫ
Далее, то что покажет браузер при отображении страницы, отображается на песочном фоне. Дающий такой результат код отображается на сером фоне.
Пример 1
Вы видите две произвольные картинки, вписанные в квадратные блоки. Картинки видны не полностью, поскольку они обрезаны до квадратной формы.
Квадрат получается потому, что по умолчанию высота блока картинки (то есть блока класса img) равна одной трети ширины поля вывода. Добавленный же класс w13, означает что ширина блока устанавливается равной тоже одной трети того же размера.
Такая обрезка может быть и весьма неудачной, например, если линия обрезки проходит по лицу.
Поэтому компонуя страницу, нужно разумно выбирать форматы блоков изображений.
Обрезка не означает, что обрезанные части вовсе будут не видны. Щелчок по изображению, оформленному таким образом, развернет картинку на весь экран. Ради этого код сделан таким непростым. Каждое изображение в коде завернуто в элемент Аи , таким образом является ссылочным. Ради этого ссылку на каждое изображение нужно давать дважды.
Дополним. Пустые строки в коде, приводят к тому, что при обновлении страницы встроенный редактор системы WordPress текст, следующий за пустой строкой заключается внутрь элемента параграфа. И в начале такого текста в итоге появится отступ (красная строка). Все абзацы этого текста разделены пустыми строками.
<p style="clear: both;"> </p> <div class="img w13"> <a href="https://..." rel="lightbox"><img src="https://..."></a></div> <div class="img w13"> <a href="https://..." rel="lightbox"><img src="https://..."></a></div> Вы видите две произвольные картинки, вписанные в квадратные блоки. Картинки видны не полностью, поскольку они обрезаны до квадратной формы. Квадрат получается потому, что по умолчанию высота блока картинки (то есть блока класса img) равна одной трети ширины поля вывода. А добавленный класс w13, означает что ширина блока устанавливается равной тоже одной трети того же размера.
Такая обрезка может быть и весьма неудачной, например, если линия обрезки проходит по лицу.
Поэтому компонуя страницу, нужно разумно выбирать форматы блоков изображений.
Обрезка не означает, что обрезанные части вовсе будут не видны. Щелчок по изображению, оформленному таким образом, развернет картинку на весь экран. Ради этого код сделан таким непростым. Каждое изображение в коде завернуто в элемент Аи , таким образом является ссылочным. Ради этого ссылку на каждое изображение нужно давать дважды.
Дополним. Пустые строки в коде, приводят к тому, что при обновлении страницы встроенный редактор системы WordPress текст, следующий за пустой строкой заключается внутрь элемента параграфа. И в начале такого текста в итоге появится отступ (красная строка). Все абзацы этого текста разделены пустыми строками.
Пример 2
Те же картинки, вписанные в блоки шириной в половину ширины поля отображения.
Вы видите те же картинки, вписанные в более широкие блоки. Теперь, места справа от картинок не остается последующий за картинками текст перетекает сразу вниз.
B здесь высота блока картинки равна одной трети ширины поля вывода. А добавленный класс w12, означает что ширина блока устанавливается равной половине того же размера. То есть каждый блок обрезает картинки в пропорции ширина/высота = 3/2.
Кроме того, в этом примере внутрь элементов IMG добавлены атрибуты tytle, которые добавляют подписи к каждой картинке. Непосредственно подписи не видны, но (1) они всплывают над картинкой при наведении на картинку указателя и (2) они явно появляются как надпись над картинкой при разворачивании её щелчком.
<p style="clear: both;"> </p> <div class="img w12"> <a href="https://..." rel="lightbox"><img src="https://..." tytle="1-я фото"></a></div> <div class="img w12"> <a href="https://..." rel="lightbox"><img src="https://..." tytle="2-я фото"></a></div> Вы видите те же картинки, вписанные в более широкие блоки. Теперь, места справа от картинок не остается последующий за картинками текст перетекает сразу вниз. B здесь высота блока картинки равна одной трети ширины поля вывода. А добавленный класс w12, означает что ширина блока устанавливается равной половине того же размера. То есть каждый блок обрезает картинки в пропорции ширина/высота = 3/2. Кроме того, в этом примере внутрь элементов IMG добавлены атрибуты tytle, которые добавляют подписи к каждой картинке. Непосредственно подписи не видны, но (1) они всплывают над картинкой при наведении на картинку указателя и (2) они явно появляются как надпись над картинкой при разворачивании её щелчком.
Пример 3
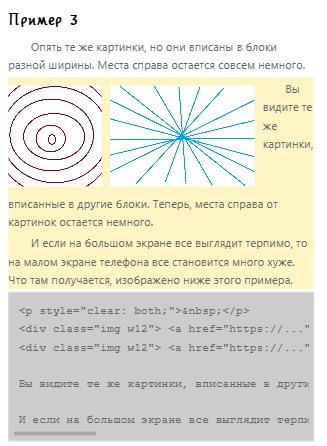
Опять те же картинки, но они вписаны в блоки разной ширины. Места справа остается совсем немного.
Вы видите те же картинки, вписанные в другие блоки. Теперь, места справа от картинок остается немного.
И если на большом экране все выглядит терпимо, то на малом экране телефона все становится много хуже. Что там получается, изображено ниже этого примера.
<p style="clear: both;"> </p> <div class="img w13"> <a href="https://..." rel="lightbox"><img src="https://..." tytle="1я картинка"></a></div> <div class="img w12"> <a href="https://..." rel="lightbox"><img src="https://..." tytle="2я картинка"></a></div> Вы видите те же картинки, вписанные в другие блоки. Теперь, места справа от картинок остается немного. И если на большом экране все выглядит терпимо, то на малом экране телефона все становится много хуже. Что там получается, изображено ниже этого примера.
Слева пример неудачной компоновки картинок. На малом экране слева от картинок текст теснится и непредсказуемо разрывается браузером.
Здесь нужно или изменить форматы картинок или запретит обтекание. Для запрета сразу за картинками нужно, например, вставить код
Изменение высоты блоков для фото
Высоту прямоугольника, в который вписывается фото, можно увеличить, добавив класс v12 или v23.по умолчанию всякое фото вписывается в блок высотой в одну треть ширины окна браузера. Класс v12 изменит эту высоту до половины ширины окна, а v23 до двух третей ширины окна браузера.
Например, чтоб фото удвоилась в высоте по сравнению со значением умолчания, надо назначить класс блока «img w1 v23».
Альтернативы классов для фото
Ширину блоков с фото можно описывать и по другому. А именно, составными классами, составляя их из img и одного из следующих: w1, w2, w3, w4, w23. Например классу img1 в точности отвечает составной класс «img w1».
Составной класс «int v1» равносилен «int1», «int v2» равносилен «int2» и так далее.
Особые классы для размещения текстов НАД картинками
Классы не слишком удачны, поскольку не позволяют выравнивать тексты по высоте, но все же работают. Тексты будут размещаться внутри частей прямоугольников, подобных таковым для фото. Элемент DIV для текстов будет включать класс txt вместо img. Это значит, что если мы хотим разметить два столбика текста рядом, надо подряд поставить два DIV c классом «txt w2».

Для этого тексты вставляются в дивизии с классом TXT. Причем надо устанавливать ширины областей для текстов, такими же как и для соответствующих фотографий. Чтоб получить выше приведенный результат, код должен быть такой:
<Div class=»txt w3″> Некоторый текст над первой фото <div>
<Div class=»txt w3″> Некоторый текст над второй фото <div>
<Div class=»img w3″> Код, описывающий первое фото <div>
<Div class=»img w3″>Код, описывающий второе фото <div>
Это некий текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. … …
В приведенном коде:
— первая и вторая строки — тексты над фото, которые могут быть как угодно сложными и включать, например, элементы заголовков или перечни;
третья-четвертая — ссылки на фото по вышеизложенным правилам. В третьей строке к классу добавлен символ подчеркивания, чтобы уверенно обеспечить, чтоб фото оказались ниже текстов.
Поскольку классы у всех дивизий примера включают «w3», тексты и картинки будут вписаны в квадраты с шириной в треть окна. Оставшаяся свободная треть будет заполняться последующим текстом. Ширину зоны для текста справа не следует делать менее трети ширины окна — на узком дисплее телефона такой текст может не поместиться. И заметим, что если в обтекающий текст вставить простой элемент заголовка, то обтекание выключится. Как правильно добавить заголовок объяснено в примере ниже.
ПОЛНЫЙ ПРИМЕР ПОДОБНОГО КОДА
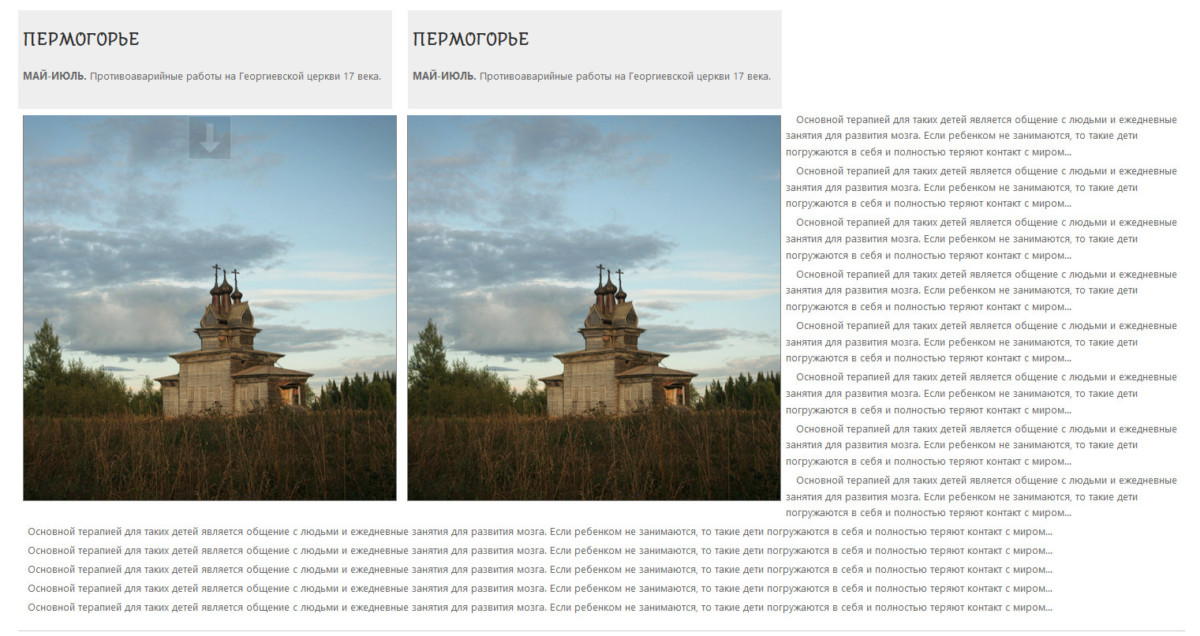
Ниже приведен ПОЛНЫЙ код дающий результат, подобный тому, что видно на картинке выше. Картинки и содержимое серых шапок над ними в примере одинаковые (по моей лени).
В серые шапки на картинками не следует помещать громоздкий текст. И желательно, чтоб по объему тексты справа и слева не слишком различались — иначе некрасиво. Шапок, естественно, может и вовсе не быть.
В примере, который ниже, в обтекающий текст вставлена пара заголовков (которых, понятно, может и не быть).
Эти заголовки пишутся нестандартно.
<br style=»clear: both»>
<div class=»txt w3″>
<h3>ПЕРМОГОРЬЕ</h3> <strong>МАЙ-ИЮЛЬ. </strong> Противоаварийные работы на Георгиевской церкви 17 века.
</div>
<div class=»txt w3″>
<h3>ПЕРМОГОРЬЕ</h3> <strong>МАЙ-ИЮЛЬ. </strong> Противоаварийные работы на Георгиевской церкви 17 века.
</div>
<p class=»clear»> </p>
<div class=»im3″><a href=»https://sobory.ru/pic/05050/05077_20110205_012315.jpg
» rel=»lightbox»><img src= «https://sobory.ru/pic/05050/05077_20110205_012315.jpg
» tytle=» Необязательный всплывающий над фото текст»
«></a></div>
<div class=»im3″><a href=»https://sobory.ru/pic/05050/05077_20110205_012315.jpg
» rel=»lightbox»><img src= «https://sobory.ru/pic/05050/05077_20110205_012315.jpg
» tytle=» Необязательный всплывающий над фото текст»
«></a></div>
<h2> Первый заголовок </h2>
Первый абзац текста….
Второй абзац текста….
<h2> Второй заголовок </h2>
Третий абзац текста…
Четвертый абзац текста…
ПЕРМОГОРЬЕ
МАЙ-ИЮЛЬ. Противоаварийные работы на Георгиевской церкви 17 века.
ПЕРМОГОРЬЕ
МАЙ-ИЮЛЬ. Противоаварийные работы на Георгиевской церкви 17 века.
Первый заголовок
Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом.
Второй заголовок
Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом.
Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом.
Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом.
Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом.
Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом.
Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом. Это текст для демонстрации обтекания картинок текстом.
Теперь приведем пример кода, где есть тексты, размещаемые перед блоком фото и после блока фото.
<h3 class=»int» > Заголовок, если нужно <h3>
Это первый абзац текста, который будет между заголовком и блоком фото. Вставка class=»int» выше нужна, чтоб запретить обтекание предыдущего блока. Годится также «int v1» или «intv1″ и им подобные, при которых перед заголовком появится пустая строка.
Это второй абзац этого текста. Естественно, за ним может идти третий и проч.
<div class=»img w13″><a href=»(адрес первого фото в блоке)
» rel=»lightbox»><img src= «(адрес первого фото в блоке)
» tytle=»(необязательная подпись первого фото)
«></a></div>
<div class=»img w13″><a href=»(адрес фото правее)
» rel=»lightbox»><img src= «(адрес фото правее)
» tytle=»(подпись второго фото)
«></a></div>
<h3 > Если нужен, то заголовок обтекающего текста. Их может быть и несколько. <h3>
Первый абзац текста, который будет с правой стороны обтекать фото .
Второй абзац текста, который будет с правой стороны обтекать фото.
И так далее…